Much like the other elements of the introduction, the visual style has to grab players. Sure, they’re coming to the game after being exposed to screenshots or trailers, but that doesn’t mean they’ll stick around if they don’t get hooked. The art needs to have a spark that previews the best parts of rest of the game.
Inspiration
For The Ben Wander Murder Collection, that starts with Saul Bass. When researching my introduction, his Art of the Title page is a fantastic resource, giving me insights to the kinematics of his work. But I’m drawing as much from his static pieces as I am from his credit sequences — posters, logos, etc. And I think its important to get inside his head — what was he thinking, and can I recreate that in my own work?
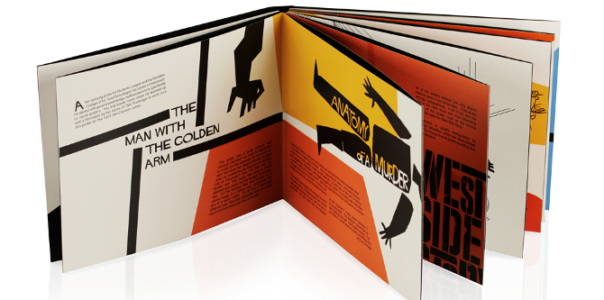
Saul Bass: A Life in Film and Design is an invaluable asset — a special gift from two generous and supportive people. The book not only collects his well-known work, but also dissects his process, showing in-progress pieces — how he thought of them, and why he eventually chose another direction. It even has rejected concepts — perhaps marketers or directors couldn’t see value, but he did. Poring over his life’s story has been a worthwhile exercise, and has undoubtedly improved the art in the whole game.
Bass is a huge inspiration for my style, but not the only one. Olly Moss’ silhouettes are also important, as are Paul Rand’s colours. I’d love all three to make an appearance in the introduction.
Requirements
All of this has to be tied back to the story and the design. I don’t want to change my script, and the gameplay is finally understandable without an obvious tutorial. I have to play within the constraints those bring: the sequence must be interactive; it needs to build suspense and mystery before alleviating those feelings; and it must end with a cat.
The best way to surprise my players is to start abstract. If I only draw a simple shape, players can’t understand its meaning until I explain it. The story can imply one representation, only to change its stance and pull the rug from under the player.
Thankfully, Saul Bass loved mischievous, abstract animations. They fit perfectly with my overall art style, and with the writing and the design of the introduction.
Implementation
A lot of the transitions in my game are actually rendered polygonally in Blender. I’m certain I could achieve similar goals using a purely 2D solution, but I’m familiar with the animation workflow in 3D programs (thanks to messing with bootleg versions of Maya in my teenage years — who knew that would pay off now?!). This implementation also allows for easy changes to basic animation elements (length, frame rate, etc).
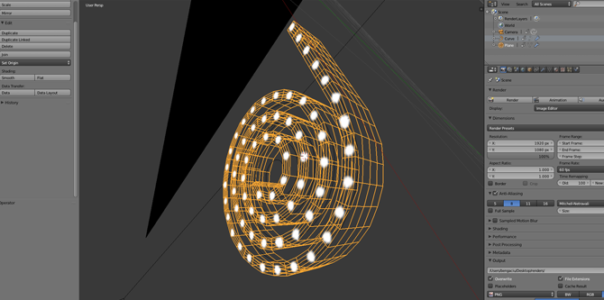
As an example, take the Roll Down Dots animation that starts my intro. Keeping with the abstract theme, I wanted the dots to graciously slide into place. I make them “roll down” by attaching a simple subdivided rectangular model to a spiral curve, carefully texturing the model with small dots, key-framing an animation of the model rolling over the spiral, rendering that animation as a series of images, and then adding those images on my GUI layer in Unity. That was a jargon-heavy sentence, so please ask if you have any detailed implementation questions, but here are some key steps of the process to help you understand:
I just drew simple circles for the cat’s eyes — still in the Bass style — which keeps them mysterious: they could be human eyes, you won’t know. A knife also makes an appearance, and showing just the knife makes the situation more tense while giving room to wiggle a playful ending to the exchange.
And, of course, the final shot is the cat silhouette fading in.
When Can I See It?
There are still a few edits I want to make to the visuals in the introduction, so I’d rather not show it to you right now. Instead, I’ll let you play it upon release, and you can refer back to this post and see if it hits all of my goals!
Background image of Saul Bass